| Home » Articles » FLASH TUTORIALS » Using Flash with composition |
FLASH TUTORIAL LESSON NUMBER ONE
This is the very first tutorial about how to create simple movie clips and animation using flash. This tutorial is not aimed much in teaching about using flash, but it gives the basic knowledge of using flash with which you can learn ActionScript. In these tutorial, we will only cover the following basic tutorials:-
Remember that you learn this inorder to have the ability to produce flash movies that can be played in websites or flash players. Also by learning flash you can create flash games that can be played online or downloded and played by flash players. All games that you see people are playing online or video and sound players in websites are created by using flash and have the “swf” format. Viewing a Flash movie on the Flash Player is similar to viewing a DVD on a DVD player—the Flash Player is the device used to display the movies you create in the Flash authoring application.
In Flash, the stage is the place where you compose the contents for individual frames in the movie, drawing artwork on it directly or arranging imported artwork on it. When you compose the content inside the stage, it is going to be observed in the movie but if you compose the contents outside the stage, it won’t be observed in your movie. Now look at the picture below:-
Click to View/Hide Image

The white area is the stage area where your contents will be seen in your movie after exporting and the grey area where your contents won’t be observed in your movie if you compose them there. The white background color and size of 550 x 400 pixels is the default color and size. This tutorial number one we deal with how to change the stage size and background color according to the requirement of your movie. For example you need to design flash website banner of 1020 x 90 Pixels size then you should first change your stage size to 1020 x 90 Pixels, then you design what you would like to do. Before we continue. How do we change the size and background color of the stage? This is done in the property inspector (always appears at the bottom). If not seen, go to Window >> Properties >> Properties, or press Ctrl + F3.
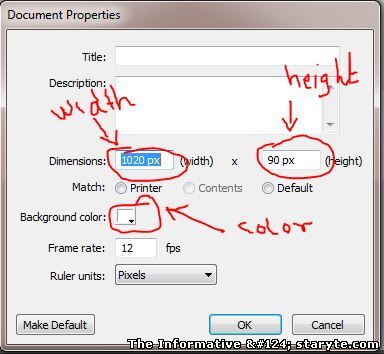
3. Click at the size button as seen on the picture above to change the size of your own. Then write your own dimensions as in the picture below and select the color box (see the picture) to change the desired color of your design then press “ok”
Now You have already changed the size and the color of your stage (Try for your own to see if it works). Remember to save your work each step you take in your design to avoid loosing your data. This is the first tutorial, and the next tutorial we shall see how to use tools and creating simple movie clips. Thanks for being with me all this time, for comments and any advice feel free to write in the box bellow. | |
| Views: 942 | | |
| Total comments: 0 | |